Este tutorial es una ampliación del tutorial realizado por Freddie® "Precargas SWF y JPG en Flash con MovieClipLoader" en el que vimos como realizar una animación de precarga a la hora de cargar un archivo externo (swf o jpg) dentro de nuestra película
La aportación de este tutorial será solucionar los casos en que estemos cargando en la misma pantalla varios archivos externos y no queramos visualizar una barra de precarga para cada uno de ellos, sino que queramos cargarlos todos juntos con una única barra que muestre el porcentaje de carga del total, y que al estar todos completamente cargados se visualicen a la vez.
Por ejemplo, entramos en una sección de una web en la que queremos cargar: Una imagen de fondo, un archivo swf con un menú y una serie de fotos en jpg. Queremos visualizar una única barra de preload y que nos muestre la pantalla una vez estén todos los elementos externos cargados.
Paso 1: Crear el MovieClip de la animación.
Como vimos en el tutorial anterior, necesitaremos crear un MovieClip que contenga la animación de la barrita:
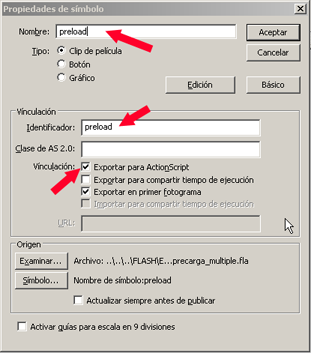
- Crearemos un símbolo nuevo (CTRL+F8) al que llamaremos "preload"
- Seleccionaremos la casilla "Exportar para actionscript"
- Como Identificador de vinculación utilizaremos el mismo nombre, "preload"

Dentro de este MovieClip crearemos tres capas, y alargaremos la línea de tiempo 100 fotogramas. En la primera capa colocaremos un campo de texto dinámico con el texto "Loading..." y le daremos el nombre de instancia "cargando".

En la segunda capa crearemos un marco de rectángulo de 130 x 10 píxel y 1 píxel de grosor.

En la tercera capa colocaremos el relleno del rectángulo, añadiéndole una interpolación de forma. En el primer fotograma el rectángulo tendrá un ancho de 1 píxel y en el último fotograma tendrá un acho de 100 píxeles.

Con esto ya tenemos hecha la animación de preload.
Paso 2: Generar el código del MovieClipLoader.
Empezaremos a colocar el código básico de un preload con MovieClipLoader. Crearemos una variable "precarga" que contendrá la instancia de la clase MovieClipLoader y crearemos un objeto Listener para recibir los eventos de la clase MovieClipLoader.
Este código irá colocado en el primer fotograma de la película.
var precarga:MovieClipLoader = new MovieClipLoader(); precarga.addListener(this);
Ahora definiremos los eventos de la clase MovieClipLoader que necesitamos detectar:
- onLoadStart: Se recibe este evento cuando empieza a descargar el archivo externo.
- onLoadProgress: Se recibe este evento mientras dure la descarga del archivo externo.
- onLoadInit: Se recibe este evento una vez haya finalizado la descarga y se empiece a ejecutar el primer fotograma del MovieClip.
var precarga:MovieClipLoader = new MovieClipLoader(); precarga.addListener(this); //Empieza a descargarse el archivo externo function onLoadStart(clip:MovieClip) {
//Ocultaremos el MovieClip en el que estamos colocando el archivo externo //para que no sea visible hasta que se realizado toda la descarga. clip._visible = false;
//Detenemos su línea de tiempo. clip.stop(); } //Mientras dura la descarga function onLoadProgress(clip:MovieClip, bytesLoaded:Number, bytesTotal:Number) { //Calculamos el porcentaje completado del total de la descarga porcentaje = Math.round(bytesLoaded/bytesTotal*100); //Mandamos el MovieClip que contiene la animación de la barrita de precarga al fotograma //que coincida con el porcentaje cargado: 37% descargado --> fotograma 37 preload.gotoAndStop(porcentaje); //Colocaremos un texto de salida dentro del MovieClip de precarga. preload.cargando.text = "Loading..."; } //Al completarse la descarga y estar el MovieClip listo para ejecutarse. function onLoadInit(clip:MovieClip) { }
Este código irá colocado en el primer fotograma de la película.
Hasta aquí tendríamos un preload normal, que podríamos utilizar de la siguiente manera:
precarga.loadClip("pelicula.swf", contenedor);
Nota: A este código le faltaría añadir la función que coloca el MovieClip de precarga en pantalla al iniciar la carga [ this.attachMovie("preload", "preload", this.getNextHighestDepth()); ]. En un preload simple esta línea de código iría dentro del onLoadStart(), pero como nuestra intención no es hacer un preload simple dejaremos esta línea de código para más adelante.
Ahora crearemos la función que realizará la precarga múltiple.
Paso 3: Crear la función de la precarga múltiple.
El paso a dar ahora será crear el bucle que mandé cargar uno tras otro todos los archivos externos que queramos cargar. El sistema que utilizaremos será generar un Array() con las rutas de los archivos externos, y una función que los mande cargar uno a uno.
Seguido del código del MovieClipLoader crearemos la función cargaMultiple(). Esta función será la que realice el bucle de cargas de todos los archivos externos.
Dentro de esta función añadiremos el código para colocar el MovieClip de la animación de la precarga:
function cargaMultiple(queX:Number, queY:Number) { //añade el MovieClip con la animación al escenario
this.attachMovie("preload", "preload", this.getNextHighestDepth());
//sitúa el MovieCLip en posición
preload._x = queX; preload._y = queY; }
Nota: La posición X y Y del MovieClip se la indicamos como parámetro al llamar a la función. Ej.: cargaMultiple(50,100);
Como realizaremos un bucle que ejecute esta función para cada archivo externo que queramos cargar y no nos interesa que se añada un MovieClip de precarga para cada archivo externo, sino que solo queremos una animación para todos los archivos, añadiremos una variable para controlar que archivo estamos cargando y haremos que solo se realice este código para la carga del primer archivo externo.
function cargaMultiple(queX:Number, queY:Number) { //solo se ejecuta si la variable 'cargando' no esta definida if (!cargando) {
//definimos la variable
cargando = 0;
//añade el MovieClip con la animación al escenario this.attachMovie("preload", "preload", this.getNextHighestDepth()); //sitúa el MovieCLip en posición preload._x = queX; preload._y = queY; } }
Nota: La primera vez que se lea esta función la variable 'cargando' no estará definida con lo que se ejecutará el attachMovie() y se colocará en pantalla el MovieCLip de la precarga. Como también definiremos la variable, las próximas veces que se ejecute esta función el código interior de este if() no se ejecutará.
Nota: La variable 'cargando', como su nombre indica, contiene el número de archivo que estamos cargando. La definimos con valor 0 ya que vamos a utilizar un Array() y el primer elemento de un Array() está en la posición 0.
Añadiremos a la función el loadClip() que cargará los archivos externos.
function cargaMultiple(queX:Number, queY:Number) { //solo se ejecuta si la variable 'cargando' no esta definida if (!cargando) { //definimos la variable cargando = 0;
//añade el MovieClip con la animación al escenario this.attachMovie("preload", "preload", this.getNextHighestDepth()); //sitúa el MovieCLip en posición preload._x = queX; preload._y = queY; } //realizamos la carga del archivo precarga.loadClip(list_swfs[cargando], list_contenedor[cargando]); }
Aquí vemos que estamos utilizando dos Array(): 'list_swfs' y 'list_contenedor'. El primero contiene la lista de las rutas de los archivos externos a cargar y el segundo contiene la lista de MovieClips vacíos donde cargarlos. Estos Array() los generaremos a la hora de iniciar el preload múltiple de la siguiente manera:
var list_swfs:Array = ["/swf/peli1.swf", "/swf/peli1.swf", "/sw/peli1.swf"]; var list_contenedor:Array = ["movieclip1", "movieclip2", "movieclip3"];
En la función onLoadInit() del MovieClipLoader() generaremos el bucle:
function onLoadInit(clip:MovieClip) { //incrementamos la variable 'cargando' dado que vamos a cargar otro archivo cargando++; //volvemos a llamar a la función de carga cargaMultiple(); }
Y en la función onLoadProcess modificaremos unas líneas de código. Añadiremos una variable que controle el porcentaje total de los archivos cargados, y haremos que la barra de precarga se avance en relación a ese porcentaje y no en relación al porcentaje del archivo en concreto que se está cargando en ese momento.
function onLoadProgress(clip:MovieClip, bytesLoaded:Number, bytesTotal:Number) { //porcentaje de carga del archivo que se esta cargando actualmente porcentaje = Math.round(bytesLoaded / bytesTotal * 100); //porcentaje total en relación a todos los archivos a cargar porcentajeTotal = Math.round(porcentaje / list_swfs.length + 100 / list_swfs.length * cargando); //la barra de preload avanza en relación a este porcentaje preload.gotoAndStop(porcentajeTotal); preload.cargando.text = "Loading..."; }
Nota: Este porcentaje total está un poco falseado, ya que el porcentaje se divide por el número de archivos a cargar sin tener en cuenta el tamaño del fichero. Por ejemplo: si estamos cargando 2 archivos, cada uno ocupará el 50% de la barra. Si estamos cargando 4 archivos, cada uno ocupará el 25%. Lo hacemos así porque al cargar un archivo no podemos saber cuanto pesarán los siguientes... Esto puede causar que al cargar, por ejemplo, 2 archivos con una diferencia de peso muy grande que la barra de preload llegue al 50% muy rápido y que después para llegar al 100% tarde bastante más. Pero es un problema poco importante...
El proceso final que estamos siguiendo es el siguiente:
- Al ejecutar por primera vez la función cargaMultiple() cargamos el primer archivo del Array().
- Al acabar de cargar el archivo se ejecuta el onLoadInit() del MovieClipLoader().
- El onLoadInit() incrementa la variable 'cargando' y vuelve a ejecutar la funcióncargaMultiple().
- Se carga el siguiente archivo del Array() y se repite todo el proceso.
Ahora solo faltaría controlar cuando hemos cargado el último archivo del Array() y salir del bucle. Lo haremos con un condicional que compare la variable 'cargando' con el número de elementos del Array().
//solo si la variable 'cargando' es inferior al total de elementos del Array() if (cargando < list_swfs.length) { //carga el archivo externo dentro del MovieCLip vacío precarga.loadClip(list_swfs[cargando], list_contenedor[cargando]); } else { }
Una vez se hayan cargado todos los elementos del Array() se ejecutarán las acciones del else. Ahí colocaremos un código que haga visibles los MovieClips y elimine el MovieClip de la animación de precarga.
} else { //para todos los MovieClips del Array() for (i = 0; i < list_swfs.length; i++) { //los hacemos visibles this[list_contenedor[i]]._visible = true; //los ponemos en play this[list_contenedor[i]].play(); } //eliminamos el MovieClip de precarga removeMovieClip(preload); }
Como último detalle para este preload crearemos otro Array() que contenga el nombre del elemento que vamos a cargar y que aparecerá encima de la barra de preload. De la misma manera que los otros dos Array() este también lo definiremos a la hora de iniciar la precarga de la siguiente manera:
var list_nombres:Array = ["Menu superior", "Menu Izquierdo", "Galería de fotos"];
Tendremos que modificar una línea de código dentro del onLoadProgress() del MovieClipLoader().
preload.cargando.text = "Loading: " + list_nombres[cargando];
Nota: De esta manera a medida que se vayan cargando los archivos nos aparecerá el titulo del archivo que se está cargando "Loading: Galería de fotos"
El código final sería el siguiente:
var precarga:MovieClipLoader = new MovieClipLoader(); precarga.addListener(this); function onLoadStart(clip:MovieClip) { clip._visible = false; clip.stop(); } function onLoadProgress(clip:MovieClip, bytesLoaded:Number, bytesTotal:Number) { porcentaje = Math.round(bytesLoaded / bytesTotal * 100); porcentajeTotal = Math.round(porcentaje / list_swfs.length + 100 / list_swfs.length * cargando); preload.gotoAndStop(porcentajeTotal); preload.cargando.text = "Loading: " + list_nombres[cargando]; } function onLoadInit(clip:MovieClip) { cargando++; cargaMultiple(); } //-------------------------- function cargaMultiple(queX:Number, queY:Number) { if (!cargando) { cargando = 0; this.attachMovie("preload", "preload", this.getNextHighestDepth()); preload._x = queX; preload._y = queY; } if (cargando < list_swfs.length) { precarga.loadClip(list_swfs[cargando], list_contenedor[cargando]); } else { for (i = 0; i < list_swfs.length; i++) { this[list_contenedor[i]]._visible = true; this[list_contenedor[i]].play(); } removeMovieClip(preload); } }
Paso 4: Realizar una precarga múltiple en nuestra película flash.
Una vez tenemos creado el MovieClip de la animación y todo el código anterior escrito en nuestro primer fotograma, solo nos falta utilizarlo en nuestra película
Cuando queramos realizar una precarga múltiple deberemos crear los tres Array() y ejecutar una llamada a la función cargaMultiple().
//listado de las rutas de los archivos externos a cargar var list_swfs:Array = ["peli1.swf", "peli2.swf", "01.jpg", "02.jpg", "03.jpg", "04.jpg"]; //listado de los MovieClips vacíos donde cargar los archivos externos var list_contenedor:Array = ["menu1", "menu2", "fot1", "fot2", "fot3", "fot4"]; //listado de títulos de los archivos externos var list_nombres:Array = ["Menu superior", "Menu Inquierdo", "Foto 1/4", "Foto 2/4", "Foto 3/4", "Foto 4/4"]; //se inicia la carga. Debemos indicar la posición X y Y del MovieClip del preload cargaMultiple(50, 50);
¿Sabes SQL? ¿No-SQL? Aprende MySQL, PostgreSQL, MongoDB, Redis y más con el Curso Profesional de Bases de Datos que empieza el martes, en vivo.


Publica tu comentario
El autor de este artículo ha cerrado los comentarios. Si tienes preguntas o comentarios, puedes hacerlos en el foro
Entra al foro y participa en la discusión
o puedes...
¿Estás registrado en Cristalab y quieres
publicar tu URL y avatar?
Inicia sesión
¿No estás registrado aún pero quieres hacerlo antes de publicar tu comentario?
Registrate