Crearemos el diseño web de una plantilla subida anteriormente sobre un portafolio de fotografía en Adobe Photoshop CS3. Haciendo un resumen de los distintos pasos para llevar a cabo el diseño.
Paso 1 – Creación y configuración del documento en photoshop
Creamos un documento nuevo en photoshop con unas medidas de 960x800 píxeles. Una vez creado añadimos a los bordes del documento unas guías para delimitar el borde del diseño de la plantilla y ampliamos las medidas del documento mediante Ajustes > Tamaño del lienzo.

Paso 2 – Creación del fondo de la plantilla web
Algo fundamental para que el diseño de un sitio sea atractivo es crear un fondo llamativo y para ello existen varias técnicas como la que vamos a usar ahora.
Primero rellenamos una capa del documento con franjas de color gris claro con un fondo gris oscuro, quedándonos al terminar algo así:

Tras esto en una capa superior usaremos la herramienta degradado con varios colores llamativos y ajustaremos dicha capa superior (en ajustes de capa) como “multiplicar”, quedándonos algo así:


A continuación usaremos una textura de calidad y la misma técnica para conseguir un fondo espectacular para una web. Ya sabéis, aplicamos la textura en una capa superior y ajustamos la capa como “multiplicar”. Nos debería quedar algo así:


Ahora para darle más detalle con la herramienta pincel iremos sombreando los bordes de la plantilla web en photoshop. Ajustamos el valor del pincel y lo vamos aplicando por los bordes hasta conseguir algo así… también en útil ajustar la opacidad del pincel o de la capa donde lo estamos aplicando.

Este sería el resultado final:

Paso 3 – Creación del menú principal
Esta web es de fotografía así que necesitaremos un menú principal para mostrar los mejores trabajos, etc.
Para empezar crearemos con la herramienta de forma > rectángulo un rectángulo de color negro sobre la parte media de la plantilla como podéis ver…

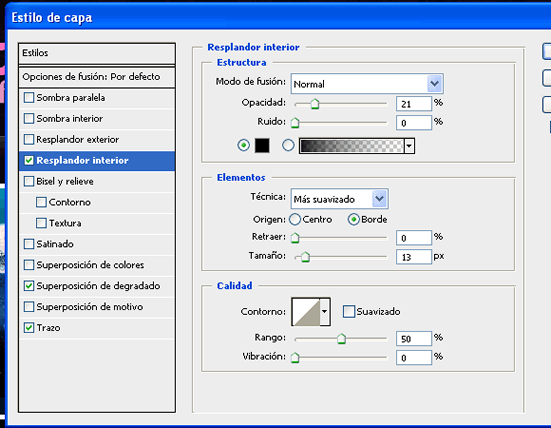
Tras esto nos vamos a los ajustes de capa y aplicamos estos valores:




Una vez aplicados deberíamos tener algo así:

Tras todo esto debemos crear las formas donde irán las distintas fotografías y para conseguir un poco más de realismo hemos aplicado un poco de sombreado justo debajo de donde irán dichas formas:

Ahora con la herramienta rectángulo vamos añadiendo las distintas formas de color blanco sobre las cuales irán las distintas fotografías:

Cuando las tengamos todas nos quedaría algo así:

Ahora añadimos las fotografías para que veáis el resultado final del menú principal:

Paso 4 – Barra de navegación
Para crear la barra de navegación de la plantilla web utilizaremos la herramienta de rectángulo redondeado con una configuración de radio de unos 6 píxeles y en un tono gris medio.

Ahora aplicaremos los distintos estilos de capa:



Nos quedaría algo así:

Tras esto añadimos las distintas secciones del sitio web en un tono rosa medio y a los cuales le aplicaremos estos estilos de capa.




Tras añadirlos todos y aplicarle a todas las capas los estilos, el resultado será este:

Paso 5 – Interfaz baja con la información
Ya tenemos el menú principal y la barra de navegación, así que nos queda únicamente diseñar una interfaz con más información sobre el trabajo que realizamos, como lo hacemos, etc…
Para colocar esa información hemos elegido una interfaz básica debajo del menú principal que haremos de la siguiente forma:

Con la herramienta de rectángulo redondeado diseñamos una interfaz en color negro a la que aplicamos estos valores en los estilos de capa:



El resultado sería este:

Paso 6 – Finalización con los detalles de la plantilla
Ya tenemos lo más importante así que solamente nos quedan los pequeños detalles como el logotipo que queráis ponerle al sitio o rellenar con información los apartados correspondientes.
Como veréis este es el logotipo que he diseñado para la plantilla:

Y aquí podéis ver la información correspondiente (generada claro):

Conclusiones:
Con esta plantilla quiero que aprendáis que aunque tengamos un planteamiento de una plantilla sencilla, currándonos un buen diseño de fondo podemos conseguir un diseño bastante atractivo y llamativo para el usuario…así que ya sabéis, nunca subestiméis el fondo de vuestra web.
En mi blog suelo publicar tutoriales de este estilo, así como multitud de plantillas para que os las descarguéis gratis: www.recursospsd.com.
Espero toooodos vuestros comentarios, además de consejos u opiniones sobre el tutorial o si necesitais alguna plantilla personalizada para vuestro sitio y os puedo ayudar, también estaría dispuesto!!!
Un saludo a todos los lectores de Cristalab!
¿Sabes SQL? ¿No-SQL? Aprende MySQL, PostgreSQL, MongoDB, Redis y más con el Curso Profesional de Bases de Datos que empieza el martes, en vivo.

Pero bueno... Supongo que tiene buenos tips de diseño para los nuevos =)
Saludos..
MmO12-blog :
Pero bueno... Supongo que tiene buenos tips de diseño para los nuevos =)
Saludos..
creo que por ahí el tip no esta orientado al proceso de pasar de la plantilla a la maquetacion. Sólo muestra un proceso de diseño y un estilo en particular, que como dice freddie, puede ser muy útil para personas que nunca diseñaron ningún tipo de interfaces, e inclusive a mi modo de ver, es útil ver como los demás aplican estilos y colores que yo por ejemplo no suelo aplicar en mis diseños.
saludos
Mariux :
creo que por ahí el tip no esta orientado al proceso de pasar de la plantilla a la maquetacion. Sólo muestra un proceso de diseño y un estilo en particular, que como dice freddie, puede ser muy útil para personas que nunca diseñaron ningún tipo de interfaces, e inclusive a mi modo de ver, es útil ver como los demás aplican estilos y colores que yo por ejemplo no suelo aplicar en mis diseños.
saludos
Respetable, pero yo creo que es poco hablar de un "Diseño Web" sin prepararlo para ser una web, si hablamos de lo que muestra el tip...
Sin embargo, como escribí debajo de mi lovely crítica, supongo que será útil para aquellos que inician, aunque omitamos la parte del concepto, la importancia del background, el maketado y todo... Le he encargado a Diseñadores sin experiencia en Web, que hagan un Diseño Web, y me han hecho cosas casi imposibles de maquetar y/o poco factibles en cuanto a peso y distribución de contenido.
Por eso mi comentario =)
Creo que no hay un diseño imposible de maquetar, quizás podría resultar muy pesado por mucho uso de imágenes, pero de ahi a imposible no creo. (aunque quisiera ver el diseño que te dieron)
CSS POWA !!!
Por juanpacho el 04 de Abril de 2010
GRACIAS
Daniel, no tengo guardados los archivos, pero me refería a casi imposibles en cuando a algunos acabados para un tema de wordpress, tuve una mala experiencia con eso, te daría una imagen pero no tengo npi de donde están esos archivos
CSS RLZ !!!
Por ivxn el 10 de Mayo de 2010
LINK BORRADO POR BOFH
Por Camii el 20 de Junio de 2010
Por maria jesus santiste el 26 de Octubre de 2010
Por anonimo el 06 de Diciembre de 2010
Por Diseño web cadiz el 12 de Diciembre de 2010
Por kati el 19 de Enero de 2011
Por Programador Php el 17 de Marzo de 2011
Por Programadro Php el 17 de Marzo de 2011
Por maria el 03 de Agosto de 2011
Por <a href="ht el 08 de Octubre de 2011
Por Miguel el 12 de Octubre de 2011
Muy sierto.. La verdad es que el diseño de botones, barras, aspecto visual de una pagina, es una papa, (facil), lo complicado es que hacer con esa imagen,, no tengo ni la mas palida idea de con que, como, en donde, o lo que fuese, logre poner un boton, con mi umilde diseño, en mi pobre blog.. que BroncAAAA.. y aguante BOCA!! =)
Por Ariel el 10 de Febrero de 2012
Por Christian el 11 de Junio de 2012
Por ZeatWeb el 13 de Junio de 2012
Saludos!
Por indiglosv el 04 de Septiembre de 2012
Por elbuenmarcos el 04 de Septiembre de 2012
Adieu
Por jenn7os el 09 de Febrero de 2014
Por Harold el 21 de Abril de 2014
Yo siempre he diseñado con puro codigo , css, tablas, divs, etc etc
pero ahora quiero empezar con el photoshop, el problema es que no se cual es el tamaño que tengo que darle al lienzo para que el fondo de la pagina me abarque toda la pantalla del monitor (sea de cualquier tamaño) porque al hacerlo con las medidas que aca muestran en el tutorial siempre al ponerlo ya listo en la web y toquetearlo con codigo me aparecen los extremos en color blanco y no me cubre el fondo toda la pantalla en ningun monitor de los que he probado
gracias !
Por www.informaticosadom el 04 de Noviembre de 2014
Por el 31 de Enero de 2018
classroom rental space
training rrom rental in singapore
training rooms in singapore
seminar room rental in singapore
indoor team building activities
corporate team building games singapore
team bonding in singapore
team building activities singapore
team building games singapore
10 soft skills you need
administrative office procedures
administrative support courses
adult learning mental skills
adult learning physical skills
anger management courses in singapore
appreciative inquiry courses
archiving and records management
assertiveness and self confidence
attention management courses
basic bookkeeping courses
being a likeable boss
body language basics courses
budgets and financial reports
business acumen courses
business ethics courses
business etiquette courses in singapore
business succession planning courses
business writing courses in singapore
call center training courses
change management courses in singapore
coaching and mentoring courses
coaching sales people courses
collaborative business writing
communication strategies courses
conducting annual employee reviews
conflict resolution courses
contact center training courses
contract management courses in singapore
creating a great webinar
creative problem solving courses
crisis management courses
critical thinking courses in singapore
customer service courses in singapore
customer support courses
cyber security courses in singapore
delivering constructive criticism
developing a lunch and learn
developing corporate behavior
developing creativity courses
developing new managers
digital citizenship courses
emotional intelligence courses
employee motivation courses
employee on boarding courses
employee recognition courses
employee recruitment courses
employee termination processes
entrepreneurship courses in singapore
event planning courses in singapore
executive and personal assistants
facilitation skills courses
generation gaps courses
goal setting and getting things done
handling a difficult customer
health and wellness at work courses
high performance teams inside the company
high performance teams remote work force
hiring strategies courses
human resource management courses in singapore
improving mindfulness
improving self awareness
increasing your happiness
internet marketing fundamentals courses
interpersonal skills courses
job search skills courses
knowledge management courses in singapore
leadership and influence courses
lean process and six sigma
life coaching essentials courses
manager management courses
managing personal finances courses
managing work place anxiety
marketing basics courses
measuring results from training
media and public relations courses
meeting management courses
middle manager courses
millennial on boarding courses
m learning essentials
motivating your sales team
multi level marketing courses
negotiation skills courses
networking outside the company
networking within the company
office politics for managers
organizational skills courses
overcoming sales objections
performance management courses
personal branding courses in singapore
personal productivity courses
presentation skills courses in singapore
project management courses in singapore
proposal writing courses
prospecting and lead generation
public speaking courses in singapore
risk assessment and management courses
safety in the work place courses
sales fundamentals courses
sales training courses in singapore
servant leadership courses
it courses in singapore
microsoft training singapore
corporate training in singapore
corporate sgx
social intelligence courses
social learning courses
social media in the work place
social media marketing courses in singapore
soft skills courses in singapore
stress management courses in singapore
supervising others
supply chain management courses
taking initiative courses
talent management courses
team building for managers
team building through chemistry
teamwork and team building
telephone etiquette courses
telework and telecommuting
time management courses in singapore
trade show staff training
train the trainer courses
virtual team building and management
women in leadership courses
work life balance courses in singapore
work place diversity courses
work place harassment courses
work place violence courses
sancy suraj
sancy suraj
sancy suraj
sancy suraj
sancy suraj
sancy suraj
sancy suraj
sancy suraj
[url=https://books.google.com.sg/books?id=1QykBQAAQBAJ&pg=PT362&lpg=PT362&dq=%22sancy+suraj+singh%22&source=bl&ots=E86QDyrLG2&sig=H-6a_YH-kTWaZWTfPSr1xfm4BOs&hl=en&sa=X&ved=0ahUKEwi3_56hhubVAhWJLo8KHcxTBxQ4ChDoAQgjMAA#v=onepage&q =% 22sancy% 20suraj% 20singh% 22 & f = false]sancy suraj[/url]
sancy suraj
longest colour sequence memorised
sancy suraj
longest colour sequence memorised
memory training course
memory training course
memory training course
memory training course
memory training course
memory training course
memory training course
memory training course
memory training course
memory training course
memory training course
memory training course
memory training course
memory training course
memory training course
memory training course
memory training course
memory training course
lunch talks
lunch talks
memory training course
memory training course
cabin crew
online memory course
memory training course
memory training course
memory training course
memory training course
memory training course
speed reading
tuition
tuition
tuition
tuition
tuition
tuition
tuition
tuition
tuition
tuition
geography tuition for secondary school students in singapore
geography tuition for secondary school students singapore
geography tuition for secondary school students singapore
geography tuition for secondary school students singapore
geography tuition for secondary school students singapore
secondary geography tuition in singapore
history tuition for secondary school students in singapore
social studies tuition for secondary school students in singapore
psle english tuition in singapore
psle science tuition in singapore
secondary 1 chemistry tuition in singapore
secondary 1 physics tuition in singapore
school holiday workshops courses for students in singapore
school holidays activitie in singapore
school holidays activitie in singapore
[url=http://umonictuitionadvantage.com/2017-november-school-holidays-activities-programmes-workshop-courses-camps-for- students-kids-in-singapore/]school holidays activitie in singapore[/url]
school holidays activitie in singapore
study skills
study skills
study skills workshops course in singapore
study skills workshops course in singapore
speed reading
speed reading
tuition
tuition
tuition
tuition
tuition
tuition
tuition
tuition
tuition
tuition
tuition
tuition
tuition
tuition
tuition
tuition[
tuition[
tuition[
tuition[
tuition[
tuition[
tuition[
tuition[
student courses
corporate training
corporate training
corporate training
corporate training
corporate training
corporate training
corporate training
corporate training
corporate training
corporate training
corporate training
corporate training
corporate training
corporate training
corporate training
corporate training
corporate training
corporate training
corporate training
corporate training
corporate training
corporate training
lunch talk
lunch talk
lunch talk
lunch talk
lunch talk
lunch talk
lunch talk
lunch talk
lunch talk
lunch talk
lunch talk
lunch talk
corporate lunch talk
corporate lunch talk
corporate lunch talk
corporate lunch talk
corporate lunch talk
corporate lunch talk
corporate lunch talk
corporate lunch talk
corporate lunch talk
corporate lunch talk
corporate lunch talk
corporate lunch talk
corporate lunch talk
corporate lunch talk
team building
team building ideas
team building activities
unique team building
team building
corporate training in singapore
corporate training courses
corporate training courses
corporate training courses
corporate training courses
corporate health talk
corporate health talk
corporate health talk
lunch and learn talk
workplace lunch and learn
corporate training companies in singapore
training companies in singapore
emcee
emcee
health talks
soft skills training course
corporate training providers
professional development courses
training and development courses
short courses in singapore
corporate training courses in singapore
corporate training courses
corporate training in singapore
school holiday workshops courses for students in singapore
business students memory course in singapore
business students memory improvement workshop in singapore
memory improvement course for business students
memory improvement course for business students
business students memory improvement course
business students memory course in singapore
corporate health talks singapore
corporate health talks in singapore
corporate health talk singapore
corporate health talk in singapore
corporate health talks singapore
corporate health talks singapore
finance students memory training course in singapore
finance students memory training course in singapore
finance students memory training course in singapore
memory training courses for finance students in singapore
memory training courses for finance students in singapore
memory improvement courses for finance students in singapore
pinnacle minds
memory course
study skills
speed reading
memory training
school holiday
lunch and learn
march school holidays workshops
march school holidays workshops
march school holidays workshops
march school holidays workshops
march school holidays workshops
june school holidays workshops
june school holidays workshops
june school holidays workshops
june school holidays workshops
september 2018 school holidays workshops
september 2018 school holidays workshops
september 2018 school holidays workshops
september 2018 school holidays workshops
november 2018 school holidays workshops
november 2018 school holidays workshops
november 2018 school holidays workshops
november 2018 school holidays workshops
december 2018 school holidays workshops
december 2018 school holidays workshops
december 2018 school holidays workshops
december 2018 school holidays workshops
top 10 soft skills you need training course
administrative office procedures training course
administrative support training course
anger management training course
appreciative inquiry training course
archiving and records management training course
archiving and records management training course
self confidence and assertiveness training course
improving your attention management training course
bacis bookkeeping training course
being a likeable boss training course
body language training course
budgets and-financial reports training course
business acumen training course
business ethics training course
business etiquette training course
business succession planning training course
business writing training course
call centre training course
change management training course
civility in the workplace training course
coaching and mentoring training course
coaching salespeople training course
collaborative business writing training course
communication strategies training course
conducting annual employee reviews training course
conflict resolution training course
contact centre training course
contract management training course
creating a great webinar training course
creative problem solving training course
crisis management training course
critical thinking training course
customer service training course
customer support training course
cyber security training course
delivering constructive criticism training course
developing lunch and learn training course
developing corporate behavior training course
developing creativity training course
developing new managers training course
digital citizenship training course
emotional intelligence training course
employee motivation training course
employee onboarding training course
employee recognition training course
employee recruitment training course
employee termination processes training course
entrepreneurship training course
event planning training course
executive and personal assistants training course
facilitation skills training course
generation gaps training course
goal setting and getting things done training course
handling a difficult customer training course
health and wellness at work training course
high performance teams inside the company training course
high performance teams remote workforce training course
hiring strategies training course
human resource management training course
improving mindfulness training course
improving self awareness training course
internet marketing fundamentals training course
interpersonal skills training course
job search skills training course
knowledge management training course
leadership and influence training course
lean process and six sigma training course
life coaching essentials training course
manager management training course
managing personal finances training course
managing workplace anxiety training course
marketing basics training course
measuring results from training course
media and public relations training course
meeting management training course
middle manager training course
millennial onboarding training course
mlearning essentials training course
motivating your sales team training course
negotiation skills training course
networking outside the company training course
networking within the company training course
office politics for managers training course
organizational skills training course
overcoming sales objections training course
performance management training course
personal branding training course
personal productivity training course
presentation skills training course
project management training course
proposal writing training course
prospecting and lead generation training course
public speaking training course
risk assessment and management training course
safety in the workplace training course
sales fundamentals training course
servant leadership training course
social intelligence training course
social learning training course
social media in the workplace training course
social media marketing training course
stress management training course
supervising others training course
supply chain management training course
taking initiative training course
talent management training course
team building for managers training course
team building through chemistry training course
teamwork and team building training course
telephone etiquette training course
telework and telecommuting training course
time management training course
top 10 sales secrets training course
trade show staff training course
train the trainer training course
virtual team building and management training course
women in leadership training course
work life balance training course
workplace diversity training course
workplace harassment training course
workplace violence training course
half day memory improvement courses workshops
speed reading courses workshops in singapore
10 soft skills you need corporate training course in singapore
administrative office procedures corporate training course in singapore
administrative support corporate training course in singapore
anger management corporate training course in singapore
appreciative inquiry corporate training course in singapore
archiving and records management corporate training course in singapore
self confidence assertiveness corporate training course in singapore
improving your attention management corporate training course in singapore
basic bookkeeping corporate training course in singapore
being a likeable boss corporate training course in singapore
body language basics corporate training course in singapore
budgets and financial reports corporate training course in singapore
business acumen corporate training course in singapore
business ethics corporate training course in singapore
business etiquette corporate training course in singapore
business succession planning corporate training course in singapore
business writing corporate training course in singapore
call center corporate training course in singapore
change management corporate training course in singapore
civility in the workplace corporate training course in singapore
coaching and mentoring corporate training course in singapore
coaching salespeople corporate training course in singapore
collaborative business writing corporate training course in singapore
communication strategies corporate training course in singapore
conducting annual employee reviews corporate training course in singapore
conflict resolution corporate training course in singapore
contact center corporate training course in singapore
contract management corporate training course in singapore
creating a great webinar corporate training course in singapore
creative problem solving corporate training course in singapore
crisis-management corporate training course in singapore
critical thinking corporate training course in singapore
customer service corporate training course in singapore
customer support corporate training course in singapore
cyber security corporate training course in singapore
delivering constructive criticism corporate training course in singapore
developing a lunch and learn corporate training course in singapore
developing corporate behavior corporate training course in singapore
developing creativity corporate training course in singapore
developing new managers corporate training course in singapore
digital citizenship corporate training course in singapore
emotional intelligence corporate training course in singapore
employee motivation corporate training course in singapore
employee onboarding corporate training course in singapore
employee recognition corporate training course in singapore
employee recruitment corporate training course in singapore
employee termination processes corporate training course in singapore
entrepreneurship training course in singapore
event planning corporate training course in singapore
executive and personal assistants corporate training course in singapore
facilitation skills corporate training course in singapore
generation gaps corporate training course in singapore
goal setting and getting things done corporate training course in singapore
handling a difficult customer corporate training course in singapore
health and wellness at work corporate training course in singapore
high performance teams inside the company corporate training course in singapore
high performance teams remote workforce corporate training course in singapore
hiring strategies corporate training course in singapore
human resource management corporate training course in singapore
improving mindfulness corporate training course in singapore
improving self awareness corporate training course in singapore
increasing your happiness corporate training course in singapore
internet marketing fundamentals corporate training course in singapore
interpersonal skills corporate training course in singapore
job search skills corporate training course in singapore
knowledge management corporate training course in singapore
leadership and influence corporate training course in singapore
lean process and six sigma corporate training course in singapore
life coaching essentials corporate training course in singapore
manager management corporate training course in singapore
managing personal finances corporate training course in singapore
marketing basics corporate training course in singapore
measuring results from corporate training course in singapore
media and public relations corporate training course in singapore
meeting management corporate training course in singapore
middle manager corporate training course in singapore
millennial onboarding corporate training course in singapore
mlearning essentials corporate training course in singapore
motivating your sales team corporate training course in singapore
negotiation skills corporate training course in singapore
networking outside the company corporate training course in singapore
networking within the company corporate training course in singapore
office politics for managers corporate training course in singapore
organizational skills corporate training course in singapore
overcoming sales objections corporate training course in singapore
performance management corporate training course in singapore
personal branding corporate training course in singapore
personal productivity corporate training course in singapore
presentation skills corporate training course in singapore
project management corporate training course in singapore
proposal writing corporate training course in singapore
prospecting and lead generation corporate training course in singapore
public speaking corporate training course in singapore
[url