Si hay algo que siempre mola es ver nuestro nombre con el logo de algún videojuego, película o serie. Pues como dice el título haremos nuestro nombre o el de quien quieras con el logo de la serie Bleach
Este tip es para principiantes por lo tanto si eres un diseñador PRO, ten por seguro que este tip no te otorgará nuevo conocimiento y no vale la pena que lo leas.
Empezaremos creando un documento de cualquier tamaño y crearemos 4 capas las cuales llamaremos: Texto, Flamas, Base texto y Base logo. Acomodamos las capas como se muestra en la siguiente imagen.

Nos vamos a la capa Texto y elegimos una fuente que sea gorda, por ejemplo Arial Black o Tahoma Bold, escribimos nuestro texto principal en color rojo sin contorno y en itálica, recuerda que nuestra palabra no debe ser muy larga o se verá poco estética. El texto pequeño debe ir en color blanco con un contorno negro al 35%. deberá verse mas o menos así.

Copiamos solamente el texto rojo, bloqueamos la capa Texto y la ocultamos, Ahora nos vamos a la capa Base Texto damos click derecho y elegimos la opción Paste in Pleace.

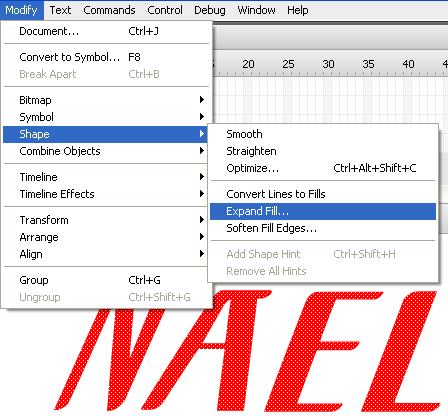
Convertimos nuestro texto a forma presionando Ctrl+B dos veces seguidas. Ahora nos vamos a Modify / Shape / Expand Fill.

Lo que debemos lograr es que nuestro texto engorde un poco mas de lo que es.

Pintamos de blanco el texto y le damos un contorno en color negro al 35%, debe quedar así.

Hacemos visible la capa Texto:

Ahora seleccionamos nuestra Herramienta Rectángulo, sin contorno y las esquinas superior izquierda e inferior derecha con una redondes de 100. Dibuja un rectángulo delgado.

Elejimos la Herramienta Transformación Libre y le damos un pequeño Skew.

Escalamos y acomodamos nuestro rectángulo. Lo copiamos 3 veces y lo acomodamos de tal forma que no salga de nuestro texto principal.

Bloqueamos ambas capas de texto y nos vamos a la capa Flamas y con la Herramienta Pluma dibujamos una forma parecida a esta, Si se te dificulta dibujar el Shape lee esto que te servirá de base para poder dibujar la Flama.

Una vez dibujada nuestra flama, la duplicamos y la pegamos al otro extremo de nuestro texto. Copiamos todos los elementos que hemos dibujado hasta ahora y nos vamos a la capa Base Logo, damos click derecho y elegimos la opción Paste in Pleace y pintamos todo de azul.

Seleccionamos la Herramienta Rectángulo y cubrimos la area definida en la imagen.

Seleccionamos y abrimos nuestro Panel de Color, elegimos un Degradado Lineal, tomamos un color azul marino para el tono obscuro / oscuro.

Un azul turquesa para el tono claro.

Seleccionamos nuestra Herramienta de Transformación de Relleno y lo acomodamos de tal forma que el tono oscuro quede en la parte baja y el tono claro arriba.

Hacemos visibles todas las capas ocultas y nuestro resultado final debería haber quedado así.

¿Apoco no quedó bien PIMP
¿Sabes SQL? ¿No-SQL? Aprende MySQL, PostgreSQL, MongoDB, Redis y más con el Curso Profesional de Bases de Datos que empieza el martes, en vivo.

Algun BOFH podría especificar que es en Flash y no en Photoshop, es que se me olvidó agregarlo en el título.
Victor-Nael :
Se ve muy bien tu Tip Victor-Nael ! Enhorabuena,