Después de buscar tanto el Flashblog y darme cuenta que, en serio.... se murió ![]() , estuve buscando la manera de crear al menos un sistema de comentarios en flash, aquí les dejo como hacerlo espero que les sea de mucha ayuda.
, estuve buscando la manera de crear al menos un sistema de comentarios en flash, aquí les dejo como hacerlo espero que les sea de mucha ayuda.
NOTA para poder completar exitosamente este tip, debes tener conocimientos básicos de bases de datos, FlASH y PHP.
Bueno a comenzar, pueden bajar todo el archivo adjunto desde aqui.
Lo primero que haremos es ir a nuestra base de datos y crear una DB nueva llamada "coms"

Después nos vamos a la opción "SQL" donde copiaremos el contenido del TXT "tablas.txt" y daremos click en continuar.

Bien, ahora crearemos un archivo llamado recibircoms.php o lo podemos modificar del que ya bajamos, este archivo debe tener el siguiente código, debes modificarlo con los datos de tu base de datos y tu hosting. La función de este archivo sera mostrar los comentarios ya guardados en la base de datos.
Código :
<?php
$link = mysql_connect("localhost", "root", "password"); // AQUI LOS DATOS DE TU USUARIO y DB
mysql_select_db("coms");
$sql = "SELECT * FROM comentarios ORDER BY id_sql=10 DESC"; // Cantidad de comentarios, y orden DESCENDENTE
$res = mysql_query($sql);
$num = mysql_num_rows($res);
?>
<?php echo "&hi=" ?><?php
if($num>0){
while($rows = mysql_fetch_assoc($res)){
echo "<span class=\"title\"><font face=\"Arial, Helvetica, sans-serif\" size=\"-1\"><b>Comentario de: ".$rows['user_sql']."</b></font></span>";
echo "<br>";
echo "<span class=\"contenido\"><font face=\"Arial, Helvetica, sans-serif\" size=\"-2\">".$rows['coms_sql']."</font></span>";
echo "<br>";
echo "---------------------------------------------------------------";
echo "<br>";
};
} else{
echo "&hi=No hay Comentarios para este Articulo - ¡SE TÚ EL PRIMERO!";
}
?>Ahora crearemos otro archivo llamado enviarcoms.php o modificamos el que ya tenemos. La función de este es recibir los comentarios que se han ingresado en los campos de texto de flash. Debe llevar el siguiente código.
Código :
<?php
$link = mysql_connect("localhost", "root", ""); //Datos de tu hosting
mysql_select_db("coms"); //DB que creamos
$coms_php = $_POST['coms_flash'];
$user_php = $_POST['user_flash'];
$sql = "SELECT id_sql FROM comentarios";
$res = mysql_query($sql);
$num = mysql_num_rows($res);
$id = $num+1;
$sql2 = "INSERT INTO comentarios(id_sql, user_sql, coms_sql) VALUES ('$id', '$user_php', '$coms_php')";
$resp = mysql_query($sql2);
mysql_close($link);
?>Ya tenemos todo el sistema listo, solo nos falta crear el FLASH, si lo se lo mas importante, pues aqui vamos!!!
Para comenzar buscaremos la librería de componentes, y agregaremos...
- UN Text input (su nombre de instancia sera "coms_ti")
- UN Text Area (su nombre de instancia sera "coms_ta")
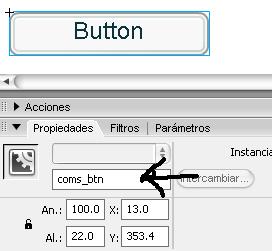
- UN Boton (su nombre de instancia sera "coms_btn")
- UN IUscrollBar (Este lo modificaremos mas adelante)



El text Input sera para que el usuario escriba su nombre y el text Area sera para que el usuario escriba el comentario.
También agregaremos un campo de texto dinámico el cual tendrá como nombre de instancia "coms_txt"

El scrollbar lo acercaremos al campo de texto dinámico, y en los parámetros cambiaremos en "_targetInstanceName"pondremos el valor "coms_txt"

lo arreglaremos para que se mire bonito, yo no tengo tiempo asi que lo deje asi.

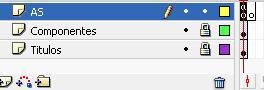
Agregaremos una nueva capa donde ahí nos saldrá un fotograma clave vació por defecto, nosotros agregaremos otro en el segundo frame y lo dejaremos intacto, iremos otra vez al frame uno y agregaremos el siguiente código.
Código :
stop();
var recibir_lv:LoadVars = new LoadVars();
recibir_lv.onLoad = function(event){
coms_txt.htmlText = this.hi;
}
recibir_lv.load("recibircoms.php");
var enviar_lv:LoadVars = new LoadVars();
coms_btn.onPress = function(event){
enviar_lv.user_flash = coms_ti.text;
enviar_lv.coms_flash = coms_ta.text;
enviar_lv.sendAndLoad("enviarcoms.php", enviar_lv, "POST");
enviar_lv.onLoad = function(event){
gotoAndPlay(2); // El segundo forograma vacio que acabamos de crear, esto sirve para actualizar los comentarios
}
}Los frames se veran asi.

Ahora simplemente, presionamos F12 para publicar la pagina. Cerraremos la pagina que se abre.
ahora subimos todo a nuestro hosting, donde creamos la base de datos y las tablas, Y lo probamos. Aqui abajo pongo el ejemplo.
Ejemplo del tip
Archivos del Tip
¿Sabes SQL? ¿No-SQL? Aprende MySQL, PostgreSQL, MongoDB, Redis y más con el Curso Profesional de Bases de Datos que empieza el martes, en vivo.

Pero que bueno que pones un sistema para ir comenzando con otro proyecto similar, he visto varios que quieren tener un blog en flash y no hay proyectos activos
Para que aparezcan primero los más recientes.
Digo yo...
Me viene al pelete ya que recien comienzo a relacionar a conciencia las bases con flash...
Saludos
Por cozuco el 25 de Julio de 2009
El actionScript 2 ya murió! olvidenlo!
Por Mig23 el 25 de Julio de 2009
Por Fran el 26 de Julio de 2009
Yo al menos estoy trabajando con XML. ¿Podría alguien aclarar este punto?
Gracias
Por Fran el 26 de Julio de 2009
Lo estuve mirando y soporta las etiquetas html pero bien formadas
Por asd el 26 de Julio de 2009
Por Lightwave el 27 de Julio de 2009
PS: Yo tambien guardé una copia del flash blog, aun así antes de que este saliera yo hice tambien mi blog enteramente en flash solo que el sistema de noticias y comentarios funcionaba con xml no con MySQL
Por adolfo cruces el 04 de Agosto de 2009
Por Josema el 12 de Agosto de 2009
Por Anthony Silva el 12 de Septiembre de 2009
Gracias.......
Por esca el 27 de Septiembre de 2009
Igualmente, es muy bueno el tutorial
Por bDvD el 16 de Octubre de 2009
Por mervy el 19 de Octubre de 2009
Por fabi el 07 de Noviembre de 2009
Por juanzear el 02 de Enero de 2010
Por Stephano el 11 de Enero de 2010
simplemente cambialo por "ASCD"
Por Stephano el 11 de Enero de 2010
Por Josue el 30 de Marzo de 2010
Por dragonart el 03 de Abril de 2010
avisenme [email protected]
de todas maneras probare el e flash.
Por djmao el 13 de Octubre de 2010
PD: kien me dice como hago para modifircar, para que se muestren de primero los msn mas recientes ayuda con esto todo esta bueno lo uniko malo es ese error creo??
Por fredy el 26 de Febrero de 2011
Por fredy el 26 de Febrero de 2011
Por Yilber_xD el 11 de Marzo de 2011
Por Yilber_xD el 11 de Marzo de 2011
Por hgfdhsgf el 08 de Abril de 2011
Por saulgrafiko el 18 de Febrero de 2013